Twitter発信を始めたら、思いがけず自分のちっちゃな知識がお役に立って、ちょっとばかり浮かれてる私^^
小さななことですが、役に立つって嬉しいですね^^
その時の内容を記事にまとめました。
Cocoonで目次設定する方法です。
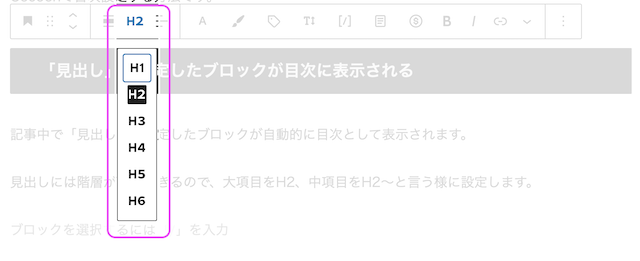
目次には「見出し」に設定したブロックが表示される
記事中で「見出し」に設定したブロックが自動的に目次として表示されます。
見出しには階層が選択できるので、大項目をH2、中項目をH2〜と言う様に設定します。

Cocoonで目次設定する方法
設定方法
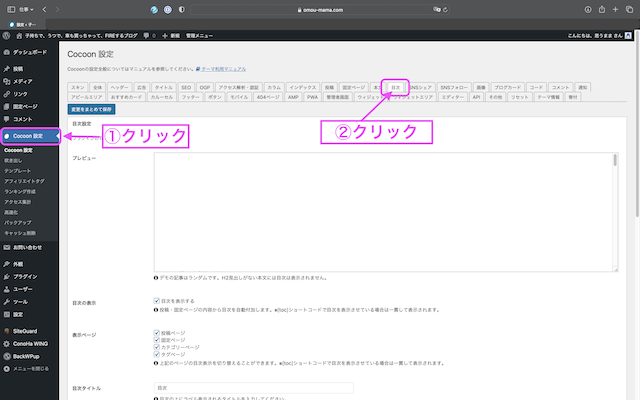
WordPressの管理画面で、Cocoon設定→「目次」タブをクリック。

タブの一番上にある「目次の表示」にチェックを入ると目次が自動生成されます。
設定は基本的にデフォルトのままで大丈夫と思います。
注意点 目次の階層を深くしすぎないのが無難
「目次表示の深さ」と言う項目で、目次の階層を設定できます。
デフォルトではH6階層までになっています。
ただ階層が深すぎると逆に分かり難いかもしれません。記事を書く際はほどほどにしておきましょう。
私はH3(表題+大項目+中項目位)に留め、H4階層を使うのは稀です(この場合も、目次には表示していません)。
目次の表示を確認する方法
目次設定しても、記事の編集画面では目次が表示されません。
これが最初、意味不明で。
「なんで?ちゃんと設定したやんヽ(`Д´)ノ!」ってなりました。
目次の表示を確認する方法は2つあります。
- プレビュー画面で確認
- 記事を公開して確認
【プレビューで確認する方法】
まず記事を一時保存します。
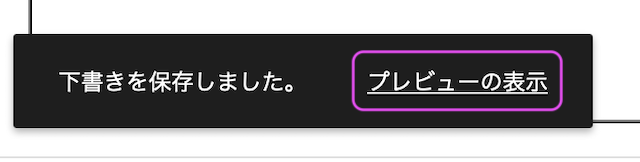
編集画面の左下に「下書を保存しました」というポップアップが出るので、その中にある「プレビューを表示」をクリックします。

記事を投稿した際の画面が表示されます(実際には公開されてない)。
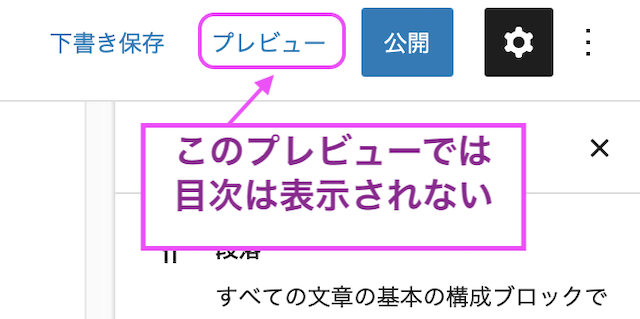
なお、「下書き保存」の右側にある「プレビュー」では目次は表示されません。

【記事を公開する方法】
記事を公開できる状態なら公開済みの記事で確認することもできます。
最初はプレビューで確認する方法がわからなくて、記事公開→目次確認→速攻で記事を非公開にする、という方法で確認してました笑。
まとめ ちょっとでも役に立ったら嬉しい
ブログ初心者にとって、WordPressやらテーマの操作は最初の難関ですよね。
ちょっとした設定もやり方がサッパリで調べ物ばかり。
記事を書く前に挫折してしまいそうでした ┐(´д`)┌
少しでもお役に立てれば嬉しいです^^
では。



コメント